
동일한 nodejs 로 작성하였으나 코드를 조금 뜯어고쳤습니다. 오랜만에 툴로 리소스를 뽑는데 뽑다보니 의문이 생겼습니다. 지난번 CITIZEN 이 순서가 미묘하게 어긋나거나 마지막 파일은 엉뚱한 이미지가 오거나. 그래서 적은 수의 (캐릭터 44개)를 몇번 돌려보니 아니!? 미묘하게 결과값이 틀린걸 확인했습니다. 이미지 순서같은게 돌릴때마다 약간 차이가 나더군요. 쉣.. 확실히 V1 버전은 nodejs 에 대해 막 공부하기 시작했을때 작성한 코드라 맘에 안들어도 일단 돌아가니.. 라는 마음으로 내뒀는데. 제대로 동작도 안된다는 사실을 깨닫고는.. 혼자 데꿀멍 했습니다 ㅠㅠ 하긴 코드짠 사람이 오랜만에 코드를 보니 이게 뭐지.. 하는 코드가 코드일린 없겠죠. 그래서 어제오늘 날잡고 뜯어고쳤습니다. 코드들이..
Read Morehttps://www.jaram.kr 쇼핑몰 소스 판매합니다. 프론트앤드 + 백앤드 포함해서 판매하고 기본적인 기능들은 거의다 구현한 상태지만 미구현된 부분도 남아있습니다. 프론트앤드는 html5 + bootstrap + jquery로 되어 있고 레이아웃은 별도로 구매해야 합니다. (외국 라이선스) 비싸진 않습니다. 개인 라이선스로 2~3만원 정도 입니다. 백앤드는 nodejs + javascript + redis 로 되어 있고 api로 되어 있습니다. nginx - proxy - nodejs 로 동작합니다. 관리자 페이지 demo는 비밀글로 문의 주시면 접근 가능 id / pwd 발급 드립니다. 자세한건 비밀댓글이나 카카오톡 ggoban1004 로 문의 주시면 자세하게 안내 드립니다.
Read More꾸준히 만들고 있는 www.jaram.kr 쇼핑몰 사이트 (언제쯤 오픈할 수 있을련지 ㅠㅠ 눙물) SSL 인증서를 도입하였다. 아무래도 회원가입이나 로그인, 카트 같은 개인정보가 필요한 쇼핑몰이다 보니 보안을 위해서 HTTPS 적용을 염두에 두고는 있었는데.. 발급비용이나 갱신비용때문에 선듯 도입을 하지 않았다. (근데 대부분의 쇼핑몰에 SSL 적용이 안되어 있더라?!? 시행법인데?? 뭐지?) 근데 Let's Encrypt 에 대해서 우연히 알게되었다. 아니 이것은 오오!?!? SSL의 확산을 위해서 여러 재단에서 만든 SSL 인증 기관! 이걸 사용하면 누구나 Free 로 SSL 을 발급 받을 수 있다. 다만 갱신 기간이 짧다. 3개월.. 하지만 이게 어딘가! 공식 사이트 : https://letsenc..
Read More
안녕하세요. 꼬반 입니다. 지난번에 한번 회사에서 관리하는 웹 서비스들의 상태를 확인하기 위해 Url Check V1 을 포스팅 한적이 있는데.. 이번에 V2로 변경하면서 새로 작성합니다. 사실 지난번 V1은 이틀동안 날림으로 작업하면서 여러 문제점들이 있는 상태여서 이번에도 이틀의 시간이 소요되긴 했지만 나름 개선해서 아래와 같이 변경되었습니다. 이번 버전에서는 비동기로 동작하는 부분을 잘 이해하지 못하고 코드를 날림으로 작성해서 사실 클라이언트에서 테이블에 제대로 바인딩도 안되던 문제가 있었습니다. 이번엔 DB에 점검 URL을 읽어와서 상태를 확인하고 응답시간을 체크해서 DB에 업데이트 후 해당 내용을 클라이언트에 전송해서 정상적으로 바인딩 되게 코드를 수정했습니다. (지금도 날림인건 마찬가지..) ..
Read More오늘 오랜만에 시간을 내서 쇼핑몰을 코딩하고 있었다. 근데.. 음? 뭐지 로그인/로그아웃이 정상적으로 동작하지 않았다. 어라.. 이럴리가 없는데.. 초기 개발당시보다 너무 nodejs 버전이 올라가서 그런가? nginx 문제? 아니면 다른 모듈 버전이 낮아서 그런가? api가 변경됬나? 열나게 찾아봤다. 근데.. 그런거 없음! 헐. 뭐지. 하다가 크롬 앱인 postman으로 기능을 테스트 해보니 정상적으로 동작 하는걸 확인. 즉 이건 브라우저에서만 쿠키가 생성/삭제가 안되는 문제였는데. 원인을 찾아 해메다가 발견했다. 쩝. 내가 도메인을 기존엔 jarambebe.com 을 사용하고 있다가 신규로 jaram.kr 을 구매하면서 소스상에서 일부만 이 링크가 수정되고 몇몇 수정되지 않은 부분들이 있어서 정상적..
Read More
회사에서 관리하는 웹 서비스가 약 40개 가량 되다보니 모니터링이나 관리가 필요하여 어제, 오늘 간단하게 만들어보았습니다. 물론 해당 서버들에는 nagios 나 whatap, whatsup 등으로 모니터링을 하고 있고 서비스가 다운되면 메일로 알림이 오긴 하지만 아무래도 한눈에 지금 사이트들이 다 정상인지 아닌지 확인하기는 좀 어려운 부분이 있는건 사실입니다. 그래서 다음과 같은 요구 사항을 가지고 만들었습니다. 1. 모니터링 도메인의 추가/삭제 가능2. 해당 도메인의 현재 상태 (response 응답 코드) 확인 가능 (대시보드에 접속했을때 동작) 3. 해당 사이트에 메인 페이지 스크린샷 저장 가능 일단은 위 요구사항을 기본으로 다음과 같이 작성하였습니다. URL 부분은 가려두었습니다. 액션부분은 아직..
Read More는 제일 큰 이유는 물론 '가격' 때문 일 것이다. 내가 크게 수정할 수 없는 디자인과 코드들 (내 마음에 들지 않는)을 구입하는데 적게는 몇십만원에서 많게는 백만단위의 가격을 내야 한다. 하지만 그정도의 디자인은 디자인만 구매하는 경우 외국에서는 몇만원 단위면 구매할 수 있고 직접 개발하면 서버도 내 마음대로, 언어도 내 마음대로 DB도 구조도 내 마음대로! 물론 위에 내 마음대로가 무조건 좋다는 건 아니다. 당연 상용 솔루션은 당연히 그간의 노하우와 경쟁력을 가지고 있기에 그런 가격이 책정되어 판매가 되는 것이고, 구조나 보안이나 여러 부문에서 내 마음대로! 보다 훨씬 좋을 지도 모른다. 그렇지만 내 마음대로! 는 내가 하고 싶은 방법으로 내가 결과물을 만들어내데 의의가 있지 않나. 비용도 내 스스로..
Read More와이프의 쇼핑몰을 개발하면서 쇼핑몰쪽에는 angularjs 를 도입하려다가 문제가 생겨 걷어내고 관리자 페이지에만 angularjs를 도입하여 개발하고 있다. 물론 이쪽도 기본 테마는 개발된걸 구매하여 진행. 구글 material 디자인을 기반으로한 angularjs admin theme 를 구매하여 작업 중이다. 다만 구매한 테마에는 위지윅 에디터가 포함되어 있지 않아서 오픈소스 위지윅 에디터를 찾아보았더니 textangular 라는 좋은 에디터가 있어서 이를 포함시켰다. 맨땅에 헤딩으로 개발하고 있자니 힘들지만 와이프거니 열심히 만들어야지! https://www.jaram.kr
Read Morenodejs 로 RESTful back-end 를 구성했다. 그런데 이게 get 메소드는 정상적으로 동작하는데 post 메소드에서는 계속 에러가 발생하는 것이 아닌가? 뭐지? bodyparser 를 잘못 사용했나 아니면 어디에 문제가 있나 한참 봤지만. 문제는 발견하지 못하다가.. 읭?? 바로 function(req, res) 이 부분을 function(res, req) 로 되어 있는 것을 발견.. 이럴수가. 고치고 나니 아주 잘 동작 한다. 쩝.. 이걸로 오늘 오전부터 방금까지 삽질.. 삽질의 연속이로구나. 어쨌든 오늘까지 쇼핑몰 관리자 페이지쪽 상품 목록 조회, 등록 기능 (기초적인 것) 구현하였고 front-end 쪽은 angularjs 빼고 작업 (ㅠㅠ) 메인에 최신 상품 리스트 출력 - 해당 제..
Read More지금 현재 쇼핑몰 개발을 bootstrap+jquery 기반으로 된 유료 템플릿을 사서 백엔드 쪽 개발 후 연동으로 개발하고 있는데 데이터바인딩을 편의하게 하기 위해서 프론트엔드는 angularjs 를 사용했더니 처음에는 몰랐는데 두개는 다르다고 볼수 있다. bootstrap 은 문제가 안되지만 jquery 와는 angularjs 가 추구하는 방향이 다르므로 같이 사용하고자 하면 못 할 것 없지만 일반적으로는 권고하지 않는 부분.. angularjs 를 쓰려면 전체적인 디자인을 다시해야되는데 그러기에는 시간이 부족하다.. 쩝 일단 목표로 하던 angularjs 부분은 다른 곳에서 다시한번 도입하여 진행해보도록 하고 쇼핑몰쪽에서는 다시 제거해야 겠다.. 으으 삽질의 연속 이구나. 09-17 12:07 각 ..
Read More창세기전2 스프라이트 추출 툴을 버전업했습니다.
동일한 nodejs 로 작성하였으나 코드를 조금 뜯어고쳤습니다.
오랜만에 툴로 리소스를 뽑는데 뽑다보니 의문이 생겼습니다.
지난번 CITIZEN 이 순서가 미묘하게 어긋나거나 마지막 파일은 엉뚱한 이미지가 오거나.
그래서 적은 수의 (캐릭터 44개)를 몇번 돌려보니 아니!?
미묘하게 결과값이 틀린걸 확인했습니다.
이미지 순서같은게 돌릴때마다 약간 차이가 나더군요.
쉣..
확실히 V1 버전은 nodejs 에 대해 막 공부하기 시작했을때 작성한 코드라
맘에 안들어도 일단 돌아가니.. 라는 마음으로 내뒀는데.
제대로 동작도 안된다는 사실을 깨닫고는.. 혼자 데꿀멍 했습니다 ㅠㅠ
하긴 코드짠 사람이 오랜만에 코드를 보니 이게 뭐지.. 하는 코드가
코드일린 없겠죠.
그래서 어제오늘 날잡고 뜯어고쳤습니다.
코드들이 새로 짰다고 최적화 되거나 한것은 아니고..
염두에 둔건 추후에 다시 봐도 금방 이해할 수 있도록 작성하고 주석을 달았으며
(왜 전엔.. 주석도 별로 안달았는가!!)
콘솔창에서 나오는 화면을 정돈해서 조정값을 금방 조정하게 수정했습니다.
그리고 파일에서 스프라이트를 분리하는 부분은 재귀 함수로 수정해서 훨씬 동작이 깔끔해졌습니다.
문제의 스프라이트 파일을 bmp로 저장하는 부분은 해당 1개의 파일만 변환하도록 수정하고
그걸 쉘 스크립트로 돌려버렸습니다. 시간은 더 걸리는데.. 결과값이 더 만족스러우니 이해할 수 있습니다.
(어차피 시간 오래걸리는건 3552개나 되는 CITIZEN 밖에 없습니다. ㄷㄷ)
그리고 CITIZEN을 돌려보니 잘나오네요. 다만 버그라고 할지.. 아직 중간중간 제대로 저장이 안된
bmp 파일이 나옵니다. 그건 해당 번호만 다시 돌려주면 잘 저장은 됩니다. (흠)
아래는 비교 화면 입니다.
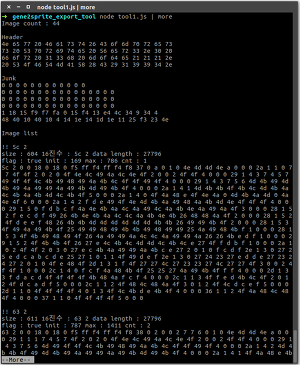
V1 - 스프라이트 분할 |
V2 - 스프라이트 분할 |
V1 - 이미지 변환 후 저장 |
V2 - 이미지 변환 후 저장 |
이상입니다. 흠. 이렇게 비교해놓으니 별 차이가 없는거 같기도...
하지만 개인적으로는 맘에드니 뭐 괜찮겠죠.
그리고 V1으로 뽑았던 스프라이트는 다 폐기하고 다시 작업해야겠네요 ㅠㅠ 꽤 많은데 ㅠㅠ
'취미/창세기전' Related Articles / more
[판매] 쇼핑몰 소스 판매 합니다.
쇼핑몰 소스 판매합니다.
프론트앤드 + 백앤드 포함해서 판매하고
기본적인 기능들은 거의다 구현한 상태지만 미구현된 부분도 남아있습니다.
프론트앤드는 html5 + bootstrap + jquery로 되어 있고
레이아웃은 별도로 구매해야 합니다. (외국 라이선스) 비싸진 않습니다. 개인 라이선스로 2~3만원 정도 입니다.
백앤드는 nodejs + javascript + redis 로 되어 있고 api로 되어 있습니다.
nginx - proxy - nodejs 로 동작합니다.
관리자 페이지 demo는 비밀글로 문의 주시면 접근 가능 id / pwd 발급 드립니다.
자세한건 비밀댓글이나 카카오톡 ggoban1004 로 문의 주시면 자세하게 안내 드립니다.
'Work/ETC' Related Articles / more
Discuss about post
[쇼핑몰] SSL 인증서 적용
꾸준히 만들고 있는 www.jaram.kr 쇼핑몰 사이트 (언제쯤 오픈할 수 있을련지 ㅠㅠ 눙물)
SSL 인증서를 도입하였다. 아무래도 회원가입이나 로그인, 카트 같은 개인정보가 필요한 쇼핑몰이다 보니
보안을 위해서 HTTPS 적용을 염두에 두고는 있었는데.. 발급비용이나 갱신비용때문에 선듯 도입을 하지 않았다.
(근데 대부분의 쇼핑몰에 SSL 적용이 안되어 있더라?!? 시행법인데?? 뭐지?)
근데 Let's Encrypt 에 대해서 우연히 알게되었다.
아니 이것은 오오!?!?
SSL의 확산을 위해서 여러 재단에서 만든 SSL 인증 기관! 이걸 사용하면 누구나 Free 로 SSL 을 발급 받을 수 있다.
다만 갱신 기간이 짧다. 3개월.. 하지만 이게 어딘가!
공식 사이트 : https://letsencrypt.org/
공식 사이트 : https://certbot.eff.org/
참고 사이트 : https://blog.outsider.ne.kr/1178
를 참고하여 SSL 인증서를 발급 받고 운영중인 NGINX 에 적용!
함께 HTTP2 프로토콜도 적용 완료!
그리고 기본 HTTP 접속은 모두 HTTPS 로 연결되도록 해두었다.
추가로 내부에서 사용하는 nodejs 의 RESTful 주소를 정리했다. www.jaram.kr:포트번호/api_method 이런식으로
사용했는데 아무래도 보기에.. 좀 그래서 nginx 에서 /api/ location으로 proxy_pass 설정을 해주었다.
그리고 내부에 들어가있는 소스들을 모두 https://www.jaram/api/method 형식으로 변경 후 테스트도 완료!
오늘 작업 끝!
'Work/PROJECT' Related Articles / more
Discuss about post
[Node.js] 다수의 웹 서비스 상태 체크하기
안녕하세요. 꼬반 입니다.
지난번에 한번 회사에서 관리하는 웹 서비스들의 상태를 확인하기 위해 Url Check V1 을 포스팅 한적이 있는데..
이번에 V2로 변경하면서 새로 작성합니다.
사실 지난번 V1은 이틀동안 날림으로 작업하면서 여러 문제점들이 있는 상태여서 이번에도 이틀의 시간이
소요되긴 했지만 나름 개선해서 아래와 같이 변경되었습니다.
이번 버전에서는 비동기로 동작하는 부분을 잘 이해하지 못하고 코드를 날림으로 작성해서 사실 클라이언트에서
테이블에 제대로 바인딩도 안되던 문제가 있었습니다.
이번엔 DB에 점검 URL을 읽어와서 상태를 확인하고 응답시간을 체크해서 DB에 업데이트 후
해당 내용을 클라이언트에 전송해서 정상적으로 바인딩 되게 코드를 수정했습니다. (지금도 날림인건 마찬가지..)
그리고 상단엔 한번에 알 수 있도록 넣었습니다.
다만 이번엔 모든 URL을 다 확인후 DB를 불러오기때문에 로딩시간이 좀 걸립니다...
음.. 그 부분은 어쩔수 없네요.
이력 관리는 하지 않습니다. 지금 요구사항은 어디서든 한번에 서비스 상태를 확인하기 위한 거라.
추후 히스토리가 추가될 수는 있을수도...
'Work/NODEJS+JS' Related Articles / more
Discuss about post
[쇼핑몰] 쇼핑몰 제작 중 삽질기
오늘 오랜만에 시간을 내서 쇼핑몰을 코딩하고 있었다.
근데.. 음? 뭐지 로그인/로그아웃이 정상적으로 동작하지 않았다.
어라.. 이럴리가 없는데..
초기 개발당시보다 너무 nodejs 버전이 올라가서 그런가? nginx 문제?
아니면 다른 모듈 버전이 낮아서 그런가? api가 변경됬나?
열나게 찾아봤다.
근데..
그런거 없음!
헐.
뭐지.
하다가 크롬 앱인 postman으로 기능을 테스트 해보니 정상적으로 동작 하는걸 확인.
즉 이건 브라우저에서만 쿠키가 생성/삭제가 안되는 문제였는데.
원인을 찾아 해메다가 발견했다.
쩝.
내가 도메인을 기존엔 jarambebe.com 을 사용하고 있다가
신규로 jaram.kr 을 구매하면서 소스상에서 일부만 이 링크가 수정되고
몇몇 수정되지 않은 부분들이 있어서 정상적으로 쿠키가 생성/삭제가 되지 않았던 것.
즉 login 을 요청하는 ajax 주소는 기존 주소인데 로그인 후 이동되는 페이지는 신규 주소.
위와 같은경우 요청 주소의 기준으로 쿠키가 생성되므로 이동된 신규 주소에서는 쿠키가
보이지 않았던 것.
음..
젠장.
이래서 쉬다가 코딩하면 여러 문제가 발생한다.
ㅠ_ㅠ
어쨌든 해결해서 다행~
'Work/PROJECT' Related Articles / more
Discuss about post
[nodejs / pageres] 웹 서비스 상태 확인하기
회사에서 관리하는 웹 서비스가 약 40개 가량 되다보니 모니터링이나 관리가 필요하여
어제, 오늘 간단하게 만들어보았습니다.
물론 해당 서버들에는 nagios 나 whatap, whatsup 등으로 모니터링을 하고 있고
서비스가 다운되면 메일로 알림이 오긴 하지만
아무래도 한눈에 지금 사이트들이 다 정상인지 아닌지 확인하기는 좀 어려운 부분이 있는건 사실입니다.
그래서 다음과 같은 요구 사항을 가지고 만들었습니다.
1. 모니터링 도메인의 추가/삭제 가능
2. 해당 도메인의 현재 상태 (response 응답 코드) 확인 가능 (대시보드에 접속했을때 동작)
3. 해당 사이트에 메인 페이지 스크린샷 저장 가능
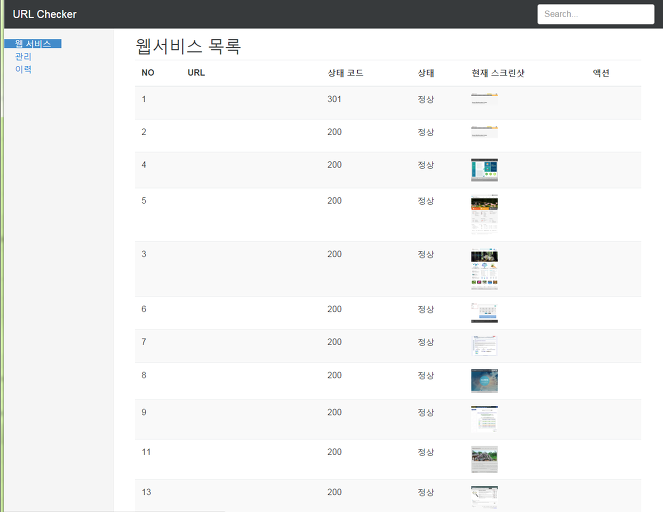
일단은 위 요구사항을 기본으로 다음과 같이 작성하였습니다.
URL 부분은 가려두었습니다. 액션부분은 아직 미정인 부분입니다.
메인에 접속하면 모니터링 대상 도메인을 불러와 상태를 확인하고 해당 스크린샷을 찍어서 테이블로 뿌려줍니다.
ui는 bootstrap / nodejs, express, pageres 가 주 모듈이고, DB는 사용하지 않습니다.
개선 사항으로는
1. 스크린샷에서 확인되는 것 처럼 NO가 정렬되지 않고 노출되는 부분에 대한 수정
2. 스크린샷이 현재 시점으로 저장되는데 날짜와 시간을 파일명에 추가하여 이력관리가 가능하도록 할 것
3. 액션 추가 (왼쪽 메뉴의 관리, 이력 포함)
정도가 있습니다. 추후 수정하겠죠.. 아마...
주요 소스는 아래와 같습니다.
index.js - router
router.get('/', function(req, res) { fs.readFile('../url.list', 'utf8', function (err, data) { var array_url = data.split("\n"); res.header("Access-Control-Allow-Origin" , "*"); res.render('index', { result: array_url }); }); }); router.get('/load', function(req, res) { fs.readFile('../url.list', 'utf8', function (err, data) { var array_url = data.split("\n"); res.header("Access-Control-Allow-Origin" , "*"); res.send(array_url); }); }); router.post('/check', function(req, res) { var body = req.body; //console.log(body.t_url); check.checkUrlStatus(body.t_url, function(result) { //console.log(result); res.header("Access-Control-Allow-Origin" , "*"); res.send(result+" : "+body.cnt); }); });
checkUrl.js
/**
* Created by ggoban on 16. 1. 4.
*/
var http = require('http'),
url = require('url'),
Pageres = require('pageres');
require('events').EventEmitter.defaultMaxListeners = Infinity;
exports.checkUrlStatus = function (Url, callback) {
var options = {
method: 'GET',
host: url.parse(Url).host,
port: 80,
path: url.parse(Url).pathname
};
var pageres = new Pageres({delay: 2})
.src(Url, ['1024x768'])
.dest(__dirname+'/public/screenshot');
pageres.run(function (err) {
if (err) {
throw err;
console.log(err);
}
console.log('done');
});
http.get(options, function (res) {
//console.log(options);
//console.log(res.statusCode);
callback(options.host+options.path+" : "+res.statusCode);
}).on('error', function(e) {
//console.log(options);
//console.log(e.message);
callback(options.host+options.path+" : "+ e.message);
});
}
위 버전은 현재 standalone 버전으로 작성해두었고 원래 진행하고 있는 satm쪽으로 모듈을 추가할 예정입니다.
월, 화 이틀동안 급조하느라 소스가 매우 허접합니다. ㅠ _ㅠ 혹시나 해당 포스팅을 보시게 되면 가감없이
수정할 부분이나 부족한 부분에 대해 지적해주시면 매우 감사하겠습니다.
'Work/NODEJS+JS' Related Articles / more
Discuss about post
내가 쇼핑몰을 직접 만들고 있는 이유
는 제일 큰 이유는 물론 '가격' 때문 일 것이다. 내가 크게 수정할 수 없는 디자인과 코드들 (내 마음에 들지 않는)을 구입하는데 적게는 몇십만원에서 많게는 백만단위의 가격을 내야 한다.
하지만 그정도의 디자인은 디자인만 구매하는 경우 외국에서는 몇만원 단위면 구매할 수 있고 직접 개발하면 서버도 내 마음대로, 언어도 내 마음대로 DB도 구조도 내 마음대로!
물론 위에 내 마음대로가 무조건 좋다는 건 아니다. 당연 상용 솔루션은 당연히 그간의 노하우와 경쟁력을 가지고 있기에 그런 가격이 책정되어 판매가 되는 것이고, 구조나 보안이나 여러 부문에서 내 마음대로! 보다 훨씬 좋을 지도 모른다.
그렇지만 내 마음대로! 는 내가 하고 싶은 방법으로 내가 결과물을 만들어내데 의의가 있지 않나. 비용도 내 스스로의 시간을 들이는것만 제외하면 도메인과 가상서버 사용료만 나온다!
그래서 frornt는 html5+bootstrap3 기반의 템플릿을 외국 사이트에서 구매하고 back-end 는 직접 하나 하나 ubuntu / mariadb / nginx / nodejs / redis 로 하나하나 날코딩하고 있는 중이다.
사실상 프론트쪽만 제외하면 다 직접 손을 대고 있는데 하면서 참 많이 배우고 있다.
어느정도 완성되면 쇼핑몰 오픈을 하고 굴러가게 될 거지만 그때 되면 또 이런저런 이슈들이 나오겠지만.
얼렁 개발 완료하고 가오픈할수 있게 더 노력해야지!
'나/일상' Related Articles / more
Discuss about post
쇼핑몰 관리자 페이지 기능 구현 일지
와이프의 쇼핑몰을 개발하면서 쇼핑몰쪽에는 angularjs 를 도입하려다가 문제가 생겨 걷어내고 관리자 페이지에만 angularjs를 도입하여 개발하고 있다.
물론 이쪽도 기본 테마는 개발된걸 구매하여 진행. 구글 material 디자인을 기반으로한 angularjs admin theme 를 구매하여 작업 중이다.
다만 구매한 테마에는 위지윅 에디터가 포함되어 있지 않아서 오픈소스 위지윅 에디터를 찾아보았더니
textangular 라는 좋은 에디터가 있어서 이를 포함시켰다.


맨땅에 헤딩으로 개발하고 있자니 힘들지만 와이프거니 열심히 만들어야지!
'Work/PROJECT' Related Articles / more
Discuss about post
오늘 삽질한 문제
nodejs 로 RESTful back-end 를 구성했다.
그런데 이게
get 메소드는 정상적으로 동작하는데
post 메소드에서는 계속 에러가 발생하는 것이 아닌가?
뭐지?
bodyparser 를 잘못 사용했나
아니면 어디에 문제가 있나 한참 봤지만.
문제는 발견하지 못하다가..
읭??
바로 function(req, res) 이 부분을 function(res, req) 로 되어 있는 것을 발견..
이럴수가.
고치고 나니 아주 잘 동작 한다.
쩝.. 이걸로 오늘 오전부터 방금까지 삽질..
삽질의 연속이로구나.
어쨌든 오늘까지 쇼핑몰 관리자 페이지쪽 상품 목록 조회, 등록 기능 (기초적인 것) 구현하였고
front-end 쪽은 angularjs 빼고 작업 (ㅠㅠ) 메인에 최신 상품 리스트 출력 - 해당 제품 상세페이지 연동
이제 리스트 페이지쪽 손 좀 보고 상품 등록 부분을 좀 디테일 하게 고친뒤
로그인, 회원, 게시판 순으로 기능 추가 해야겠다.
'Work/NODEJS+JS' Related Articles / more
Discuss about post
쇼핑몰 프로젝트 개발 수정
지금 현재 쇼핑몰 개발을 bootstrap+jquery 기반으로 된 유료 템플릿을 사서
백엔드 쪽 개발 후 연동으로 개발하고 있는데 데이터바인딩을 편의하게 하기 위해서 프론트엔드는 angularjs 를 사용했더니
처음에는 몰랐는데 두개는 다르다고 볼수 있다.
bootstrap 은 문제가 안되지만 jquery 와는 angularjs 가 추구하는 방향이 다르므로 같이 사용하고자 하면 못 할 것 없지만
일반적으로는 권고하지 않는 부분..
angularjs 를 쓰려면 전체적인 디자인을 다시해야되는데 그러기에는 시간이 부족하다..
쩝 일단 목표로 하던 angularjs 부분은 다른 곳에서 다시한번 도입하여 진행해보도록 하고
쇼핑몰쪽에서는 다시 제거해야 겠다..
으으 삽질의 연속 이구나.
09-17 12:07 각 페이지에 route는 따로 설정하고 ng-view 는 쓰지 않고 (즉 template 기능은 비활성) controller 만 사용해서
돌려보자.
내일 사용할 것
다만 웹 페이지는 지금처럼 기본은 grunt 로 빌드 시킬 것







Discuss about post