[261] 실시간 추천엔진 머신한대에 구겨넣기 from NAVER D2
Read More
제가 처음 가입했던 시기에는 어플리케이션 타입의 이미지가 없었는데 전체적으로 업데이트되면서 홈페이지 디자인도 깔끔하고 바뀌고 기능이 추가되었네요. 문의 주신 분도 있고 해서 추가 블로그를 작성합니다. 먼저 가입하고 새 서버를 생성하도록 합니다. 보시는 것처럼 디자인이 매우 많이 변경되었네요. 일단 테스트를 위해 새로운 서버를 생성합니다. 1. 서버 위치는 도쿄를 선택합니다. 지역이 가까울수록 네트워크 응답속도가 유리합니다. 2. 서버 타입! 과거에는 64 / 32 bit 선택만 있었는데 Application이 추가되었네요. 하지만 BETA 라는점을 유념하고 보시면 WordPress 가 있네요. OS는 기본 CentOS6 64bit가 설치 됩니다. 그외엔 LEMP나 Minecraft, OpenVPN, 이 ..
Read MoreSSH 터널링을 활용하면 업무에 효율성을 증가시킬 수 있다. 이번 활용 케이스는 다음과 같다. 1. 사용자 : 현재 외국2. 목적 : 서버실 내 시스템에 접속하여 대용량 파일을 업로드.3. 제한사항 : 서버실 내 시스템에는 바로 접속을 할 수 없음. 중간에 SSH 서버 접속 후 연결 가능. SSH 서버는 쿼터가 10M4. 방법 : SSH 터널링 활용. SSH 서버에 접속. 해당 세션은 localhost 의 특정포트를 remote 의 포트로 터널링.5. 작성중
Read More쇼핑몰 서버의 OS를 Ubuntu를 15.04 -> 15.10 으로 업그레이드 후 개발 PC의 Sublime Text SFTP 가 장애가 발생하였다. kex protocol error: type 30 seq 1 [preauth] 위와 같은 장애가 발생하는데 관련 내용을 찾아보면 이전 톰캣-SSL 에서 적었던 바와 같은 문제로 발생하는데 인증방식이 패스워드인 경우 암호화 방식이 diffie-hellman 이어서 서버 sshd 가 연결을 차단하며 발생한다. 이는 인증방식을 RSA Key 발행하여 하면 해결되는 문제기는 한데.. 어차피 개발 PC를 맥으로 바꾸기도 하였고.. (차에 놓고 내리는 바람에.. 오늘 좀 하려고 삽질..) 다른 툴이나 다른 OS에서는 또 발생하지 않기도 해서 해결하진 않고 포스팅만 해..
Read More
오늘은 가상호스팅 사이트 하나 추천합니다. https://www.vultr.com 외국의 가상호스팅 사이트인데 가격도 저렴하면서 성능도 만족스럽네요. 국내에는 서버가 없지만 일본 도쿄에 서버가 있는데 속도도 많이 느리지 않습니다. 제가 올리는 쇼핑몰의 경우가 이 가상호스팅에서 개발 중 / 서비스 예정 입니다. 거기에 쿠폰 검색해보면 가입시에 사용가능한 10~25 달러 쿠폰도 구하기 쉽구요. 용도에 맞게 여러 셋팅이 가능하고 일반적으로는 SSD 하드에 대역폭도 넉넉하게 제공해줍니다. 특히 인기있는 서비스들은 위처럼 생성시에 자동으로 기본 셋팅을 다 해주기도 합니다. 가입하고 설치하게되면 관리도 매우 심플합니다. 서버 종류와 OS, 지역을 선택하게 되면 기본 OS 설치까지 진행되고 아래 화면처럼 관리나 현재..
Read More2015. 09. 08. 꼬반 스킨 V2 베타 적용 2015. 09. 09. 댓글, 대댓글, 비밀글 적용, 댓글 부분 이미지 노출 스타일 수정. 2015. 09. 10. 메인 화면 수정, breadcrumb 링크 적용 부분 수정. 방명록 적용. 2015. 09. 11. 방명록 프로필 이미지 수정, 스타일 수정, 공지사항 적용 및 수정 예정 2015. 09. 11. 1차 베타 버전 완료 / 이후 개발은 버그 수정, 코드 최적화를 위주로 진행 예정
Read More지난주, 이번주 작업하여 꼬반 스킨 v2 beta를 적용하였습니다. 이번에는 이것저것 많이 집어넣어봤는데 제 마음에는 드는데 다른 사람들이 보기에는 어떨지 모르겠네요. 다만 한정된 기능을 야매로 구현하다보니 속도나 표준을 지켰냐고 하면 대답할 말이 없습니다..(쿨럭) 거기에 배경화면! 이미지만 2mb! 무려 2mb! 로 크기도 크고 (이것도 유료...) 유료 템플릿을 사서 커스텀하였기에 미사용되는 css/js 코드들이 많이 들어가 있다는 점.. 일단 v2 작업 하면서 조금더 여러 지식들을 배울 수 있었다는 점에 위안을 삼아봅니다. ㅎㅎ 비록 부족한 스킨이지만 그래도 작업의 결과물을 다른사람들에게 내어보고 부족한 부분들을 도움을 받아 채워보고자 올려봅니다.
Read More이번이 2번째 제작하고 있는 스킨이지만.. 기본베이스가 부족하기도 하고 티스토리 시스템이 불편하기도 하고. 많이 불편하기는 하다. 스킨에디터의 문제가 아니라 치환자나 렌더링 부분들이 그렇다. 그래서 많은 스킨들이 카테고리 부분을 별도의 스타일을 주어 변경을 하지만 나의 경우는 먼저 괜찮은 디자인을 구매하고 -> 그 디자인에 커스텀 작업을 하기때문에 100% 구매한 디자인에 다 적용하기 어려운 부분들이 있다. 그래도 카테고리는 얼추 적용을 완료했는데 아래와 같다. 일반적인 치환자를 사용하면 ([ -> (, ] -> ) 으로 바꿈.) (##_category_list_##) 출처 : 골라조님 티스토리 http://dev.golrazo.com/gnu/bbs/board.php?bo_table=lecture&wr_..
Read More아래 데모 사이트. 1일차 개발 진행 중 http://ggoban.tistory.com/ 주말에 쉬고 다음주 월~화에 마무리 해야지.
Read More티스토리를 다시 시작해서 어느정도 시간이 지나니.. 처음 손을 댄 이 스킨이 아닌 다른 스킨으로 다시 바꾸고 싶어 진다. 으으으.. 이번에 만약 바꾸게 되면 대시보드 스타일의 형태로 해볼까 생각중인데.. 한번 해봤으니 두번째는 좀더 깔끔하고 퀄리티 있게 할 수 있을 거 같기도 하다.. 에디터도 좋아졌고. 바꿀까 말까..
Read Morevultr에서 wordpress 사용하기.
제가 처음 가입했던 시기에는 어플리케이션 타입의 이미지가 없었는데 전체적으로 업데이트되면서
홈페이지 디자인도 깔끔하고 바뀌고 기능이 추가되었네요.
문의 주신 분도 있고 해서 추가 블로그를 작성합니다.
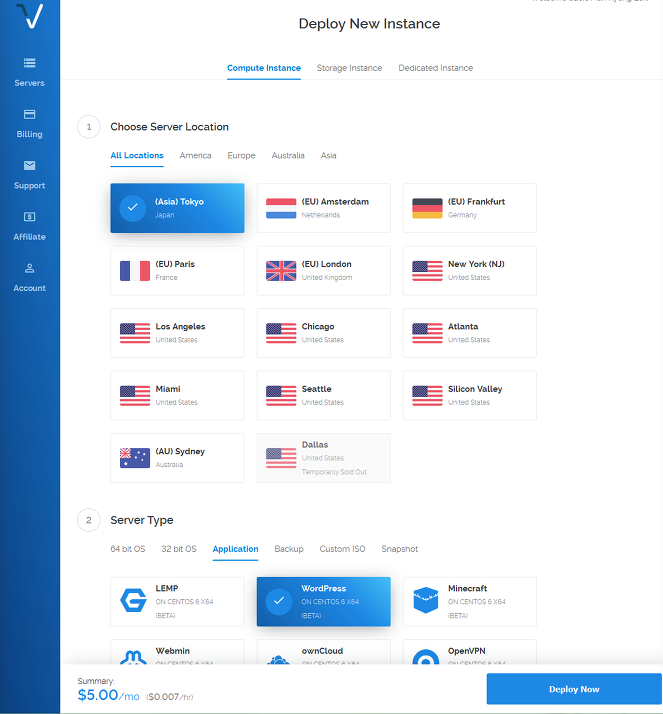
먼저 가입하고 새 서버를 생성하도록 합니다.
보시는 것처럼 디자인이 매우 많이 변경되었네요. 일단 테스트를 위해 새로운 서버를 생성합니다.
1. 서버 위치는 도쿄를 선택합니다. 지역이 가까울수록 네트워크 응답속도가 유리합니다.
2. 서버 타입! 과거에는 64 / 32 bit 선택만 있었는데 Application이 추가되었네요. 하지만 BETA 라는점을
유념하고 보시면 WordPress 가 있네요. OS는 기본 CentOS6 64bit가 설치 됩니다.
그외엔 LEMP나 Minecraft, OpenVPN, 이 사진에선 안보이지만 Drupal이나 Docker도 서비스 되고 있군요.
3. 서버 사양입니다. 일반적으로 개인 혹은 소규모라면 5~10 달러면 충분할 것 같습니다.
(저는 개인적으로는 $20 사용중) 하고자 하는 목적에 적합한 사양을 선택하시면 됩니다.
4. 이 옵션은 추가적인 옵션입니다. 보면 첫번째는 IPv6 주소 사용 / 독립 네트웍 대역 사용 /
자동 백업 (추가요금) / 그리고 지역제한이 있는 DDOS 방어 기능이 있네요.
살펴보시고 필요하신 옵션에 체크하여 주시면 되겠습니다.
5. 이 옵션은 서버를 관리할때 신뢰할수 있는 SSH를 생성하고 등록시켜서 관리를 편하게
해주는 옵션입니다. 이것도 역시 필요하신분은 키를 생성하여 추가하여 주시면 됩니다.
6. 여기서는 안보이지만 6번과 7번 옵션은 서버의 이름을 적어주시면 됩니다.
그리고 Deploy Now 를 누르시면 생성 완료!
제가 사용하고 있는 서비스가 하나 있어서 관련 정보는 지웠습니다.
보시면 인스톨 중인걸 확인할 수 있습니다.
잠시 기다리시면
위처럼 설치가 모두 완료됩니다. 이제 Manage 를 선택해서 관리화면으로 갑니다.
어이쿠. 뭐가 많이 나오네요. 걱정하지 마세요. 하나씩 살펴봅니다. (아이피정보는 지운 상태입니다.)
일단 설치가 완료되어 부팅되는데 약간 시간이 걸릴수 있고 그동안 핑은 못받으니
콘솔화면을 통해 서버 상태를 확인 하라는 안내입니다. 그럼 안내대로 콘솔을 눌러보면
설치가 완료되어 로그인 프롬프트가 나와있습니다. 엇 이런 화면 처음보신다면 당황하지 마세요! 릴렉스~
여기에 이제 아이디와 패스워드를 입력하면 됩니다. 이때 기본 아이디는 root 이고 비밀번호는 관리화면에서
패스워드 옆에 클립처럼 생긴 아이콘을 누르면 숨겨져 있는 비밀번호를 확인할 수 있습니다. 로그인 해봅시다.
죄송합니다. ㅠ 한번 틀렸네요 ㅎㅎ... 위처럼 되면 설치가 정상적으로 완료가 된 것입니다. 축하드립니다.
참쉽쥬?
자 이젠 자동으로 설치가 되었을 WordPress를 확인해보죠. 관리화면의 Application Information 을 보면
안내가 자세히 나오네요.
그럼 설치한 서버의 ip와 주소를 브라우저 창에서 입력해 보겠습니다.
앗. 이런. 이상한 화면이 나왔네요. 자자. 한번 말씀드린것처럼 당황하지마세요.
이건 https 로 접속하였는데 인증서의 인증서의 정보가 옳바르지 않거나 안전하지 않다는 내용일 뿐입니다.
추후 조치가 다 가능하니 일단은 하단의 고급을 눌러서 나오는 메세지에서 ~~로 이동을 선택하면 됩니다.
그럼 아이디와 비밀번호를 입력하라는 창이 나옵니다.
여기서는 위의 안내에 나오는 아이디와 비밀번호를 입력합니다.
(크게 어렵지 않은 부분이라 이미지는 생략.. 절대 귀찮아서가 아닙니다!)
호오 설치화면이 나오는군요. 저는 사실 이전에 WordPress를 사용해본적은 없지만 이 글을 보시는 분들은
충분히 잘 알고 계시리라 생각되어 패스트하게 설치해보겠습니다.
1. 설치언어 : 한국어
그랬더니 음. 다음과 같이 설정화면이 나오네요.
(평소 사용하는 비밀번호를 넣었는데 난이도가 보통이네요 ㅠㅠ 눙물)
이메일주소야.. 음 이메일 주소는 이미 충분히 노출되어 있엇...
(넌 네 개인정보를 중요하게 생각하지 않았지. 게임을 시작해 볼까!?)
설치하기를 누르면 이미지는 생략하지만 바로 설치가 되네요. 오. 저도 처음 설치해봅니다. 간단하네요.
그리고 글을 하나 작성해서 접속해봤습니다. 잘 나오네요 ㅎㅎ.
이렇게 간단하게 사용하는 WordPress 였습니다. 이미 사용하던 분들이 저보단
WordPress는 훨씬 잘 아실테니 다른 기능들은 설명하진 않겠습니다.
그럼 다음에 다른 글로 찾아뵙겠습니다.
안뇽~
'Work/ETC' Related Articles / more
Discuss about post
SSH 터널링 활용하기 (임시작성중)
SSH 터널링을 활용하면 업무에 효율성을 증가시킬 수 있다.
이번 활용 케이스는 다음과 같다.
1. 사용자 : 현재 외국
2. 목적 : 서버실 내 시스템에 접속하여 대용량 파일을 업로드.
3. 제한사항 : 서버실 내 시스템에는 바로 접속을 할 수 없음. 중간에 SSH 서버 접속 후 연결 가능. SSH 서버는 쿼터가 10M
4. 방법 : SSH 터널링 활용. SSH 서버에 접속. 해당 세션은 localhost 의 특정포트를 remote 의 포트로 터널링.
5. 작성중
'Work/ETC' Related Articles / more
Discuss about post
Ubuntu Server 업데이트 후 Sublime Text 3 SFTP 연결 장애 문제
쇼핑몰 서버의 OS를 Ubuntu를 15.04 -> 15.10 으로 업그레이드 후
개발 PC의 Sublime Text SFTP 가 장애가 발생하였다.
kex protocol error: type 30 seq 1 [preauth]
위와 같은 장애가 발생하는데 관련 내용을 찾아보면 이전 톰캣-SSL 에서 적었던 바와 같은 문제로 발생하는데
인증방식이 패스워드인 경우 암호화 방식이 diffie-hellman 이어서 서버 sshd 가 연결을 차단하며 발생한다.
이는 인증방식을 RSA Key 발행하여 하면 해결되는 문제기는 한데..
어차피 개발 PC를 맥으로 바꾸기도 하였고.. (차에 놓고 내리는 바람에.. 오늘 좀 하려고 삽질..)
다른 툴이나 다른 OS에서는 또 발생하지 않기도 해서 해결하진 않고 포스팅만 해둔다.
'Work/ETC' Related Articles / more
Discuss about post
가상호스팅 VULTR 추천.
오늘은 가상호스팅 사이트 하나 추천합니다.
외국의 가상호스팅 사이트인데 가격도 저렴하면서 성능도 만족스럽네요.
국내에는 서버가 없지만 일본 도쿄에 서버가 있는데 속도도 많이 느리지 않습니다.
제가 올리는 쇼핑몰의 경우가 이 가상호스팅에서 개발 중 / 서비스 예정 입니다.
거기에 쿠폰 검색해보면 가입시에 사용가능한 10~25 달러 쿠폰도 구하기 쉽구요.
특히 인기있는 서비스들은 위처럼 생성시에 자동으로 기본 셋팅을 다 해주기도 합니다.
서버 종류와 OS, 지역을 선택하게 되면 기본 OS 설치까지 진행되고 아래 화면처럼 관리나 현재 상태 등을 확인할 수 있습니다.
참 쉽죠?
가입시 추천인 주소로 가입을 하면 추가로 10달러를 더 지급하여 주니 가입하실 분들은
위 주소로 가입하셔도 좋을 것 같습니다.
'Work/ETC' Related Articles / more
Discuss about post
티스토리 꼬반 스킨 V2 수정 일지.
2015. 09. 08. 꼬반 스킨 V2 베타 적용
2015. 09. 09. 댓글, 대댓글, 비밀글 적용, 댓글 부분 이미지 노출 스타일 수정.
2015. 09. 10. 메인 화면 수정, breadcrumb 링크 적용 부분 수정. 방명록 적용.
2015. 09. 11. 방명록 프로필 이미지 수정, 스타일 수정, 공지사항 적용 및 수정 예정
2015. 09. 11. 1차 베타 버전 완료 / 이후 개발은 버그 수정, 코드 최적화를 위주로 진행 예정
'Work/ETC' Related Articles / more
Discuss about post
꼬반 스킨 v2 beta 적용!
지난주, 이번주 작업하여 꼬반 스킨 v2 beta를 적용하였습니다.
이번에는 이것저것 많이 집어넣어봤는데
제 마음에는 드는데 다른 사람들이 보기에는 어떨지 모르겠네요.
다만 한정된 기능을 야매로 구현하다보니 속도나 표준을 지켰냐고 하면 대답할 말이 없습니다..(쿨럭)
거기에 배경화면! 이미지만 2mb! 무려 2mb! 로 크기도 크고 (이것도 유료...)
유료 템플릿을 사서 커스텀하였기에 미사용되는 css/js 코드들이 많이 들어가 있다는 점..
일단 v2 작업 하면서 조금더 여러 지식들을 배울 수
있었다는 점에 위안을 삼아봅니다. ㅎㅎ
비록 부족한 스킨이지만 그래도 작업의 결과물을 다른사람들에게 내어보고
부족한 부분들을 도움을 받아 채워보고자 올려봅니다.
'Work/ETC' Related Articles / more
Discuss about post
티스토리 스킨 카테고리 수정기
이번이 2번째 제작하고 있는 스킨이지만..
기본베이스가 부족하기도 하고 티스토리 시스템이 불편하기도 하고. 많이 불편하기는 하다.
스킨에디터의 문제가 아니라 치환자나 렌더링 부분들이 그렇다.
그래서 많은 스킨들이 카테고리 부분을 별도의 스타일을 주어 변경을 하지만
나의 경우는 먼저 괜찮은 디자인을 구매하고 -> 그 디자인에 커스텀 작업을 하기때문에 100% 구매한 디자인에 다 적용하기 어려운 부분들이 있다.
그래도 카테고리는 얼추 적용을 완료했는데 아래와 같다.
일반적인 치환자를 사용하면 ([ -> (, ] -> ) 으로 바꿈.)
(##_category_list_##)
출처 : 골라조님 티스토리 http://dev.golrazo.com/gnu/bbs/board.php?bo_table=lecture&wr_id=9
위 처럼 나온다. 이걸 아래처럼 변경하였다.
거의 재조립을 했다..표준 몰라요. 속도 최적화 몰라요. 일단 스타일로 고!(이..이래도 되는거냐! ㅠ) 작업 코드는 아래와 같다.
< ( | > ) 이다.
//테스트 (카테고리 스타일 변경을 위한 추출 및 요소 삽입)
$("ul.t-category li").each(function(i) {
var str = $(this).children("a").children("span").text();
var res = str.substring(1, str.length-1);
$(this).children("a").children("span").html("");
var str2 = $(this).children("a").text();
$(this).children("a").text("");
$(this).children("a").append("(span)"+str2+"(/span)");
$(this).children("a").append("(b class="badge bg-info pull-right")"+res+"(/b)");
});
//테스트 (카테고리에 화살표 추가)
$("ul.t-category li").each(function(i) {
var flag = $(this).children("ul").attr("class");
if(flag=='nav nav-sub') {
$(this).children("a").addClass("auto");
$(this).children("a").prepend("(span class="pull-right text-muted")(i class="fa fa-fw fa-angle-right text")(/i)(i class="fa fa-fw fa-angle-down text-active")(/i)(/span)");
}
});
원하는 모양대로 동작하게 변경하긴 했지만 거지같은 코드를 그대로 작성하니 민망민마하다. 고..고수분들이 보고 고쳐줬으면 좋겠다!(수줍수줍)


















Discuss about post