회사에서 웹 서버의 로그 수집 및 분석을 위해 2015년 말 부터 ELK Stack과 TICK+Grafana Stack으로 웹 서버 및 주요 서버, 서비스의 로그 수집 및 대시보드를 통한 모니터링을 활용해 왔다. 다만 ELK는 당시에는 버전이 낮았고 성능이나 사용적인 부분에서 InfluxDB 보다 불편함을 느껴 지금까지 주로 TICK을 사용해왔다. ELK는 1.X에서 2.X로, 그리고 5.X로 마이그레이션을 하며 사용은 했었지만 제대로 활용하진 않았다. 얼마전 Elastic Tour 2017 Seoul 에 참석하여 6.X ELK를 보니 다시 한번 제대로 사용해보자는 생각이 들어 처음부터 새로 구축하기로 하였다. 이 글은 간단한 설치 및 구성과 logstash, filebeat 를 통한 로그 수집, 필터 ..
Read More일반적으로 mysql, mariadb 등을 모니터링 할때는 기본 cli 명령어인 mysqladmin -u 사용자 -p stat proc 명령어로 확인할 수 있다. mysql cli 안에서는 mysql> show full processlist; 명령어를 활용한다. 이 명령어는 기본적으로 root 사용자는 모든 사용자의 process 가 보이지만 특정 DB에 특정 유저만 권한 설정을 하는 경우, 기본적으로 자신의 process 만 보인다. 각 DB에 여러 유저가 작업을 하고 해당 유저간 모니터링을 위해 process를 볼 수 있어야 한다면 mysql> grant select, process on DB.table to '사용자'@'host' identified by '패스워드'; 로 권한을 부여한다. 권한 변..
Read More
회사에서 관리하는 웹 서비스가 약 40개 가량 되다보니 모니터링이나 관리가 필요하여 어제, 오늘 간단하게 만들어보았습니다. 물론 해당 서버들에는 nagios 나 whatap, whatsup 등으로 모니터링을 하고 있고 서비스가 다운되면 메일로 알림이 오긴 하지만 아무래도 한눈에 지금 사이트들이 다 정상인지 아닌지 확인하기는 좀 어려운 부분이 있는건 사실입니다. 그래서 다음과 같은 요구 사항을 가지고 만들었습니다. 1. 모니터링 도메인의 추가/삭제 가능2. 해당 도메인의 현재 상태 (response 응답 코드) 확인 가능 (대시보드에 접속했을때 동작) 3. 해당 사이트에 메인 페이지 스크린샷 저장 가능 일단은 위 요구사항을 기본으로 다음과 같이 작성하였습니다. URL 부분은 가려두었습니다. 액션부분은 아직..
Read More
사용하는 서버의 수량이 적다면 모르지만 서버가 한대, 두대가 늘어나면 늘어날수록 관리는 점점 어려워진다. 게다가 OS도 각기 다르고 어플리케이션에 DB에 보안문제까지 생각하면 관리만 하더라도 어지간한 중노동이다. 그래서 다양한 모니터링도구들이 존재하지만 사용하기 썩 좋은 것은 드문것이 사실이다. 우리 회사에서는 그래서 최근에 what's up / nagios / elk 등으로 시스템을 구축했는데 해당 솔루션들이 설치와 설정이 그리만만하지 않다. 그러던중 와탭 (whatap) 서비스를 알게됬다. 무료로(기본 Basic 상품 - 24시간만 데이터 장) 간편하게 서버 모니터링을 할수 있다. 설치도 설정도 매우 쉽다! 일단 https://www.whatap.io/ko.html 사이트에서 가입을 하고 로그인을 하..
Read More[ELK] ELK를 활용한 웹 로그 모니터링 시스템 - 1
회사에서 웹 서버의 로그 수집 및 분석을 위해 2015년 말 부터 ELK Stack과 TICK+Grafana Stack으로
웹 서버 및 주요 서버, 서비스의 로그 수집 및 대시보드를 통한 모니터링을 활용해 왔다.
다만 ELK는 당시에는 버전이 낮았고 성능이나 사용적인 부분에서 InfluxDB 보다 불편함을 느껴
지금까지 주로 TICK을 사용해왔다.
ELK는 1.X에서 2.X로, 그리고 5.X로 마이그레이션을 하며 사용은 했었지만 제대로 활용하진 않았다.
얼마전 Elastic Tour 2017 Seoul 에 참석하여 6.X ELK를 보니 다시 한번 제대로 사용해보자는 생각이 들어
처음부터 새로 구축하기로 하였다.
이 글은 간단한 설치 및 구성과 logstash, filebeat 를 통한 로그 수집, 필터 처리, kibana를 통한
대시보드 작성을 진행과정에 따라 적어보고자 한다.
1. ELK Stack 설치
1.1. 설치 버전 : 6.1.1
1.2. 준비 사항 : Docker CE 17.12 / docker-compose 1.18 / Golang 1.5 이상
1.3. 쉽게 사용하기 위해 Docker, Docker-compose 를 통해 elk-cluster 를 구축하려면 다음과 같이 docker-compose.yml 파일을
사용하여 클러스터를 올린다. 몇몇 세부 옵션들은 yml 파일을 수정하여 사용한다.
version: '2.2'
services:
elasticsearch1:
image: docker.elastic.co/elasticsearch/elasticsearch:6.1.1
container_name: elasticsearch1
environment:
- cluster.name=kobic-elk-docker-cluster
- bootstrap.memory_lock=true
- "ES_JAVA_OPTS=-Xms4096m -Xmx4096m"
ulimits:
memlock:
soft: -1
hard: -1
volumes:
- esdata1:/usr/share/elasticsearch/data
ports:
- 9200:9200
networks:
- esnet
elasticsearch2:
image: docker.elastic.co/elasticsearch/elasticsearch:6.1.1
container_name: elasticsearch2
environment:
- cluster.name=kobic-elk-docker-cluster
- bootstrap.memory_lock=true
- "ES_JAVA_OPTS=-Xms2048m -Xmx2048m"
- "discovery.zen.ping.unicast.hosts=elasticsearch1"
ulimits:
memlock:
soft: -1
hard: -1
volumes:
- esdata2:/usr/share/elasticsearch/data
networks:
- esnet
kibana:
image: docker.elastic.co/kibana/kibana:6.1.1
container_name: kibana
environment:
SERVER_NAME: kibana.kobic.re.kr
ELASTICSEARCH_URL: http://localhost:9200
ports:
- 5601:5601
networks:
- esnet
logstash:
image: docker.elastic.co/logstash/logstash:6.1.1
container_name: logstash
environment:
XPACK_MONITORING_ELASTICSEARCH_URL: http://localhost:9200
ports:
- 5044:5044
networks:
- esnet
depends_on: ['elasticsearch1']
volumes:
esdata1:
driver: local
esdata2:
driver: local
networks:
esnet:
위 파일이 위치한 곳에서 docker-compose up 명령어를 통해 서비스를 올리면 해당 이미지들을 pulling 하고 기다리면
각 컨테이너가 실행이 된다. 그후 브라우저에서 localhost:5601 로 접속하면 kibana에 접속할수 있고 모니터링 탭을 통하여
각 elk node, kibana, logstash 의 상태를 확인할 수 있다.
'Work/LINUX+SERVER' Related Articles / more
[Mysql, MariaDB] 모니터링을 위한 권한 설정
일반적으로 mysql, mariadb 등을 모니터링 할때는 기본 cli 명령어인
mysqladmin -u 사용자 -p stat proc
명령어로 확인할 수 있다. mysql cli 안에서는
mysql> show full processlist;
명령어를 활용한다.
이 명령어는 기본적으로 root 사용자는 모든 사용자의 process 가 보이지만
특정 DB에 특정 유저만 권한 설정을 하는 경우, 기본적으로 자신의 process 만 보인다.
각 DB에 여러 유저가 작업을 하고 해당 유저간 모니터링을 위해 process를 볼 수 있어야 한다면
mysql> grant select, process on DB.table to '사용자'@'host' identified by '패스워드';
로 권한을 부여한다.
권한 변경 후에는 꼭
mysql> flush privileges;
를 해주어야 적용이 된다.
'Work/DB' Related Articles / more
Discuss about post
[nodejs / pageres] 웹 서비스 상태 확인하기
회사에서 관리하는 웹 서비스가 약 40개 가량 되다보니 모니터링이나 관리가 필요하여
어제, 오늘 간단하게 만들어보았습니다.
물론 해당 서버들에는 nagios 나 whatap, whatsup 등으로 모니터링을 하고 있고
서비스가 다운되면 메일로 알림이 오긴 하지만
아무래도 한눈에 지금 사이트들이 다 정상인지 아닌지 확인하기는 좀 어려운 부분이 있는건 사실입니다.
그래서 다음과 같은 요구 사항을 가지고 만들었습니다.
1. 모니터링 도메인의 추가/삭제 가능
2. 해당 도메인의 현재 상태 (response 응답 코드) 확인 가능 (대시보드에 접속했을때 동작)
3. 해당 사이트에 메인 페이지 스크린샷 저장 가능
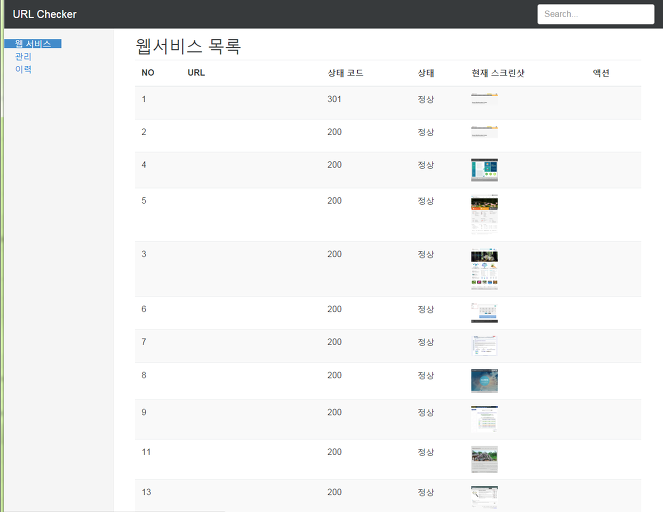
일단은 위 요구사항을 기본으로 다음과 같이 작성하였습니다.
URL 부분은 가려두었습니다. 액션부분은 아직 미정인 부분입니다.
메인에 접속하면 모니터링 대상 도메인을 불러와 상태를 확인하고 해당 스크린샷을 찍어서 테이블로 뿌려줍니다.
ui는 bootstrap / nodejs, express, pageres 가 주 모듈이고, DB는 사용하지 않습니다.
개선 사항으로는
1. 스크린샷에서 확인되는 것 처럼 NO가 정렬되지 않고 노출되는 부분에 대한 수정
2. 스크린샷이 현재 시점으로 저장되는데 날짜와 시간을 파일명에 추가하여 이력관리가 가능하도록 할 것
3. 액션 추가 (왼쪽 메뉴의 관리, 이력 포함)
정도가 있습니다. 추후 수정하겠죠.. 아마...
주요 소스는 아래와 같습니다.
index.js - router
router.get('/', function(req, res) { fs.readFile('../url.list', 'utf8', function (err, data) { var array_url = data.split("\n"); res.header("Access-Control-Allow-Origin" , "*"); res.render('index', { result: array_url }); }); }); router.get('/load', function(req, res) { fs.readFile('../url.list', 'utf8', function (err, data) { var array_url = data.split("\n"); res.header("Access-Control-Allow-Origin" , "*"); res.send(array_url); }); }); router.post('/check', function(req, res) { var body = req.body; //console.log(body.t_url); check.checkUrlStatus(body.t_url, function(result) { //console.log(result); res.header("Access-Control-Allow-Origin" , "*"); res.send(result+" : "+body.cnt); }); });
checkUrl.js
/**
* Created by ggoban on 16. 1. 4.
*/
var http = require('http'),
url = require('url'),
Pageres = require('pageres');
require('events').EventEmitter.defaultMaxListeners = Infinity;
exports.checkUrlStatus = function (Url, callback) {
var options = {
method: 'GET',
host: url.parse(Url).host,
port: 80,
path: url.parse(Url).pathname
};
var pageres = new Pageres({delay: 2})
.src(Url, ['1024x768'])
.dest(__dirname+'/public/screenshot');
pageres.run(function (err) {
if (err) {
throw err;
console.log(err);
}
console.log('done');
});
http.get(options, function (res) {
//console.log(options);
//console.log(res.statusCode);
callback(options.host+options.path+" : "+res.statusCode);
}).on('error', function(e) {
//console.log(options);
//console.log(e.message);
callback(options.host+options.path+" : "+ e.message);
});
}
위 버전은 현재 standalone 버전으로 작성해두었고 원래 진행하고 있는 satm쪽으로 모듈을 추가할 예정입니다.
월, 화 이틀동안 급조하느라 소스가 매우 허접합니다. ㅠ _ㅠ 혹시나 해당 포스팅을 보시게 되면 가감없이
수정할 부분이나 부족한 부분에 대해 지적해주시면 매우 감사하겠습니다.
'Work/NODEJS+JS' Related Articles / more
Discuss about post
국산 서버 모니터링 서비스 와탭!
사용하는 서버의 수량이 적다면 모르지만 서버가 한대, 두대가 늘어나면 늘어날수록 관리는 점점 어려워진다.
게다가 OS도 각기 다르고 어플리케이션에 DB에 보안문제까지 생각하면
관리만 하더라도 어지간한 중노동이다.
그래서 다양한 모니터링도구들이 존재하지만 사용하기 썩 좋은 것은 드문것이 사실이다.
우리 회사에서는 그래서 최근에 what's up / nagios / elk 등으로 시스템을 구축했는데
해당 솔루션들이 설치와 설정이 그리만만하지 않다.
그러던중 와탭 (whatap) 서비스를 알게됬다.
무료로(기본 Basic 상품 - 24시간만 데이터 장) 간편하게 서버 모니터링을 할수 있다. 설치도 설정도 매우 쉽다!
일단 https://www.whatap.io/ko.html 사이트에서 가입을 하고 로그인을 하면
다음과 같은 대시보드에서 모니터링 서버를 추가할 수 있다.
지원하는 운영체제는 Windows / Linux 지원하고 있으며 거의 대부분의 버전을 지원하지만 너무 오래된 버전은
지원하지 않는다. (Fedora 8에서 설치가 되지 않았음. 다만 동일버전대의 커널인 CentOS 5에서는 설치가 됨.)
윈도우는 설치파일을 받아 실행 후 라이선스를 등록하기만 하면 되고
리눅스도 리포지토리 추가 후 yum / apt-get 으로 설치 후 실행하면 된다.
실행은 설정스크립트를 그대로 커맨드 라인에 입력하면 자동으로 라이선스 입력 후 에이전트가 동작된다.
그러면 서버 목록과 대시 보드를 통해 서버의 상태를 모니터링 할 수 있는데
무료 치고는 성능이 매우 훌륭하다.
기본적인 서버상태는 물론이고 각 서버를 선택해서 상세내역으로 들어가면
cpu / memory / 프로세스 / 디스크 / 트래픽 / 알림 / 로그 등을
확인할 수 있고 각 프로세스의 상세 상태도 보여준다.
거기다가 모바일 앱도 존재한다!
모바일 앱을 설치하고 사용자 계정으로 로그인하면 모바일 기기에서도
언제나 서버 상태를 모니터링 할 수 있다.
무료로 이정도의 서비스라면 매우매우 훌륭하다!
다만 아직 부족한 부분들이 조금 남아 있지만 빠르게 개선해나고 있고, 더욱 좋아질 거라는 것을
기술 블로그를 둘러보고 확신할 수 있었다.
회사 서버들을 무료로 사용하여 보고 괜찮다면 유료 서비스 도입을 한번 고려해봐야 겠다.






Discuss about post