회사에서 웹 서버의 로그 수집 및 분석을 위해 2015년 말 부터 ELK Stack과 TICK+Grafana Stack으로 웹 서버 및 주요 서버, 서비스의 로그 수집 및 대시보드를 통한 모니터링을 활용해 왔다. 다만 ELK는 당시에는 버전이 낮았고 성능이나 사용적인 부분에서 InfluxDB 보다 불편함을 느껴 지금까지 주로 TICK을 사용해왔다. ELK는 1.X에서 2.X로, 그리고 5.X로 마이그레이션을 하며 사용은 했었지만 제대로 활용하진 않았다. 얼마전 Elastic Tour 2017 Seoul 에 참석하여 6.X ELK를 보니 다시 한번 제대로 사용해보자는 생각이 들어 처음부터 새로 구축하기로 하였다. 이 글은 간단한 설치 및 구성과 logstash, filebeat 를 통한 로그 수집, 필터 ..
Read More웹 서버를 운영하다 보면 서버의 로그를 수집하고 모니터링을 하는 부분이 매우 중요해진다. 그런데 로그를 살펴보면 각종 검색엔진의 crawler로 인해 로그가 고통받는걸 볼 수 있다. (어디가든 bot 이 문제야! ㅠㅠ) 그래서 이 bot 들의 로그를 남기지 않기 위해서는 다음과 같이 설정하여 주면 된다. 참조 : https://bjornjohansen.no/exclude-requests-from-nginx-access-log map $http_user_agent $log_ua { ~Pingdom 0; ~Googlebot 0; ~Baiduspider 0; default 1; } server { […] access_log /var/log/nginx/access.log main if=$log_ua; }user..
Read More가상 호스팅으로 유용하고 사용하고 있는 vultr 에서 summer promo code 가 발급되었네요. http://www.vultr.com/?ref=6923939-3B 위 링크에서 가입하시면 $20를 지급받고 사용가능합니다! $20면 최소사양으로 설정했을때 적어도 몇개월은 충분히 사용히 됩니다. 기간에 제한이 있다고 하니 가상호스팅에 관심이 있는 분들은 한번쯤 사용해보셔도 좋을 것 같습니다. 뿅!
Read More
제가 처음 가입했던 시기에는 어플리케이션 타입의 이미지가 없었는데 전체적으로 업데이트되면서 홈페이지 디자인도 깔끔하고 바뀌고 기능이 추가되었네요. 문의 주신 분도 있고 해서 추가 블로그를 작성합니다. 먼저 가입하고 새 서버를 생성하도록 합니다. 보시는 것처럼 디자인이 매우 많이 변경되었네요. 일단 테스트를 위해 새로운 서버를 생성합니다. 1. 서버 위치는 도쿄를 선택합니다. 지역이 가까울수록 네트워크 응답속도가 유리합니다. 2. 서버 타입! 과거에는 64 / 32 bit 선택만 있었는데 Application이 추가되었네요. 하지만 BETA 라는점을 유념하고 보시면 WordPress 가 있네요. OS는 기본 CentOS6 64bit가 설치 됩니다. 그외엔 LEMP나 Minecraft, OpenVPN, 이 ..
Read More[ELK] ELK를 활용한 웹 로그 모니터링 시스템 - 1
회사에서 웹 서버의 로그 수집 및 분석을 위해 2015년 말 부터 ELK Stack과 TICK+Grafana Stack으로
웹 서버 및 주요 서버, 서비스의 로그 수집 및 대시보드를 통한 모니터링을 활용해 왔다.
다만 ELK는 당시에는 버전이 낮았고 성능이나 사용적인 부분에서 InfluxDB 보다 불편함을 느껴
지금까지 주로 TICK을 사용해왔다.
ELK는 1.X에서 2.X로, 그리고 5.X로 마이그레이션을 하며 사용은 했었지만 제대로 활용하진 않았다.
얼마전 Elastic Tour 2017 Seoul 에 참석하여 6.X ELK를 보니 다시 한번 제대로 사용해보자는 생각이 들어
처음부터 새로 구축하기로 하였다.
이 글은 간단한 설치 및 구성과 logstash, filebeat 를 통한 로그 수집, 필터 처리, kibana를 통한
대시보드 작성을 진행과정에 따라 적어보고자 한다.
1. ELK Stack 설치
1.1. 설치 버전 : 6.1.1
1.2. 준비 사항 : Docker CE 17.12 / docker-compose 1.18 / Golang 1.5 이상
1.3. 쉽게 사용하기 위해 Docker, Docker-compose 를 통해 elk-cluster 를 구축하려면 다음과 같이 docker-compose.yml 파일을
사용하여 클러스터를 올린다. 몇몇 세부 옵션들은 yml 파일을 수정하여 사용한다.
version: '2.2'
services:
elasticsearch1:
image: docker.elastic.co/elasticsearch/elasticsearch:6.1.1
container_name: elasticsearch1
environment:
- cluster.name=kobic-elk-docker-cluster
- bootstrap.memory_lock=true
- "ES_JAVA_OPTS=-Xms4096m -Xmx4096m"
ulimits:
memlock:
soft: -1
hard: -1
volumes:
- esdata1:/usr/share/elasticsearch/data
ports:
- 9200:9200
networks:
- esnet
elasticsearch2:
image: docker.elastic.co/elasticsearch/elasticsearch:6.1.1
container_name: elasticsearch2
environment:
- cluster.name=kobic-elk-docker-cluster
- bootstrap.memory_lock=true
- "ES_JAVA_OPTS=-Xms2048m -Xmx2048m"
- "discovery.zen.ping.unicast.hosts=elasticsearch1"
ulimits:
memlock:
soft: -1
hard: -1
volumes:
- esdata2:/usr/share/elasticsearch/data
networks:
- esnet
kibana:
image: docker.elastic.co/kibana/kibana:6.1.1
container_name: kibana
environment:
SERVER_NAME: kibana.kobic.re.kr
ELASTICSEARCH_URL: http://localhost:9200
ports:
- 5601:5601
networks:
- esnet
logstash:
image: docker.elastic.co/logstash/logstash:6.1.1
container_name: logstash
environment:
XPACK_MONITORING_ELASTICSEARCH_URL: http://localhost:9200
ports:
- 5044:5044
networks:
- esnet
depends_on: ['elasticsearch1']
volumes:
esdata1:
driver: local
esdata2:
driver: local
networks:
esnet:
위 파일이 위치한 곳에서 docker-compose up 명령어를 통해 서비스를 올리면 해당 이미지들을 pulling 하고 기다리면
각 컨테이너가 실행이 된다. 그후 브라우저에서 localhost:5601 로 접속하면 kibana에 접속할수 있고 모니터링 탭을 통하여
각 elk node, kibana, logstash 의 상태를 확인할 수 있다.
'Work/LINUX+SERVER' Related Articles / more
[Nginx] 특정 에이전트 로그 제외하기
웹 서버를 운영하다 보면 서버의 로그를 수집하고 모니터링을 하는 부분이 매우 중요해진다.
그런데 로그를 살펴보면 각종 검색엔진의 crawler로 인해 로그가 고통받는걸 볼 수 있다.
(어디가든 bot 이 문제야! ㅠㅠ)
그래서 이 bot 들의 로그를 남기지 않기 위해서는 다음과 같이 설정하여 주면 된다.
참조 : https://bjornjohansen.no/exclude-requests-from-nginx-access-log
map $http_user_agent $log_ua {
~Pingdom 0;
~Googlebot 0;
~Baiduspider 0;
default 1;
}
server {
[…]
access_log /var/log/nginx/access.log main if=$log_ua;
}user_agent 에 특정 문자열을 포함한 경우는 로그를 남기지 않게 설정할 수 있다.
이 설정을 응용하여 특정 ip 나 특정 refferer 에서 로그를 남기지 않게 설정할 수 있다.
위 설정 도입 후 모니터링 솔루션에서 수집되는 로그수가 많이 감소하였다.
'Work/LINUX+SERVER' Related Articles / more
Discuss about post
[VULTR] 프로모션 코드가 발급 되었습니다!
가상 호스팅으로 유용하고 사용하고 있는 vultr 에서 summer promo code 가 발급되었네요.
http://www.vultr.com/?ref=6923939-3B
위 링크에서 가입하시면 $20를 지급받고 사용가능합니다!
$20면 최소사양으로 설정했을때 적어도 몇개월은 충분히 사용히 됩니다.
기간에 제한이 있다고 하니 가상호스팅에 관심이 있는 분들은
한번쯤 사용해보셔도 좋을 것 같습니다.
뿅!
'Work/ETC' Related Articles / more
Discuss about post
vultr에서 wordpress 사용하기.
제가 처음 가입했던 시기에는 어플리케이션 타입의 이미지가 없었는데 전체적으로 업데이트되면서
홈페이지 디자인도 깔끔하고 바뀌고 기능이 추가되었네요.
문의 주신 분도 있고 해서 추가 블로그를 작성합니다.
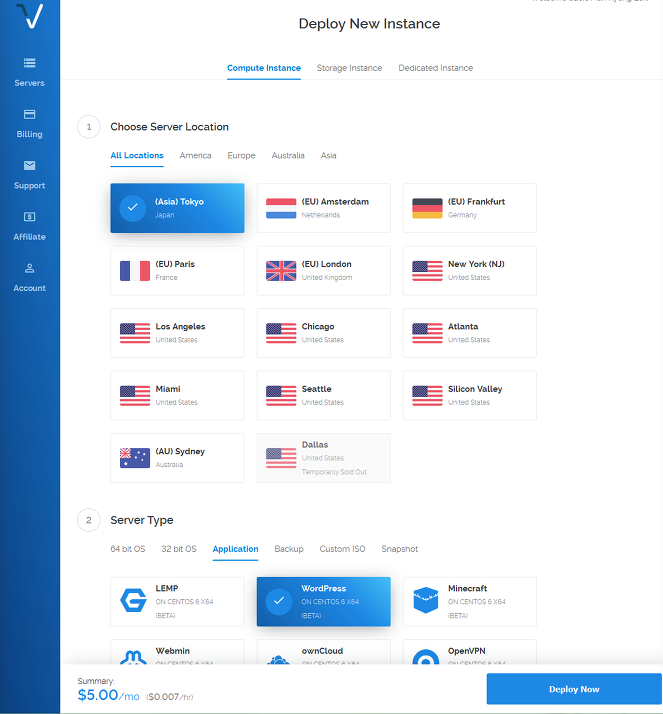
먼저 가입하고 새 서버를 생성하도록 합니다.
보시는 것처럼 디자인이 매우 많이 변경되었네요. 일단 테스트를 위해 새로운 서버를 생성합니다.
1. 서버 위치는 도쿄를 선택합니다. 지역이 가까울수록 네트워크 응답속도가 유리합니다.
2. 서버 타입! 과거에는 64 / 32 bit 선택만 있었는데 Application이 추가되었네요. 하지만 BETA 라는점을
유념하고 보시면 WordPress 가 있네요. OS는 기본 CentOS6 64bit가 설치 됩니다.
그외엔 LEMP나 Minecraft, OpenVPN, 이 사진에선 안보이지만 Drupal이나 Docker도 서비스 되고 있군요.
3. 서버 사양입니다. 일반적으로 개인 혹은 소규모라면 5~10 달러면 충분할 것 같습니다.
(저는 개인적으로는 $20 사용중) 하고자 하는 목적에 적합한 사양을 선택하시면 됩니다.
4. 이 옵션은 추가적인 옵션입니다. 보면 첫번째는 IPv6 주소 사용 / 독립 네트웍 대역 사용 /
자동 백업 (추가요금) / 그리고 지역제한이 있는 DDOS 방어 기능이 있네요.
살펴보시고 필요하신 옵션에 체크하여 주시면 되겠습니다.
5. 이 옵션은 서버를 관리할때 신뢰할수 있는 SSH를 생성하고 등록시켜서 관리를 편하게
해주는 옵션입니다. 이것도 역시 필요하신분은 키를 생성하여 추가하여 주시면 됩니다.
6. 여기서는 안보이지만 6번과 7번 옵션은 서버의 이름을 적어주시면 됩니다.
그리고 Deploy Now 를 누르시면 생성 완료!
제가 사용하고 있는 서비스가 하나 있어서 관련 정보는 지웠습니다.
보시면 인스톨 중인걸 확인할 수 있습니다.
잠시 기다리시면
위처럼 설치가 모두 완료됩니다. 이제 Manage 를 선택해서 관리화면으로 갑니다.
어이쿠. 뭐가 많이 나오네요. 걱정하지 마세요. 하나씩 살펴봅니다. (아이피정보는 지운 상태입니다.)
일단 설치가 완료되어 부팅되는데 약간 시간이 걸릴수 있고 그동안 핑은 못받으니
콘솔화면을 통해 서버 상태를 확인 하라는 안내입니다. 그럼 안내대로 콘솔을 눌러보면
설치가 완료되어 로그인 프롬프트가 나와있습니다. 엇 이런 화면 처음보신다면 당황하지 마세요! 릴렉스~
여기에 이제 아이디와 패스워드를 입력하면 됩니다. 이때 기본 아이디는 root 이고 비밀번호는 관리화면에서
패스워드 옆에 클립처럼 생긴 아이콘을 누르면 숨겨져 있는 비밀번호를 확인할 수 있습니다. 로그인 해봅시다.
죄송합니다. ㅠ 한번 틀렸네요 ㅎㅎ... 위처럼 되면 설치가 정상적으로 완료가 된 것입니다. 축하드립니다.
참쉽쥬?
자 이젠 자동으로 설치가 되었을 WordPress를 확인해보죠. 관리화면의 Application Information 을 보면
안내가 자세히 나오네요.
그럼 설치한 서버의 ip와 주소를 브라우저 창에서 입력해 보겠습니다.
앗. 이런. 이상한 화면이 나왔네요. 자자. 한번 말씀드린것처럼 당황하지마세요.
이건 https 로 접속하였는데 인증서의 인증서의 정보가 옳바르지 않거나 안전하지 않다는 내용일 뿐입니다.
추후 조치가 다 가능하니 일단은 하단의 고급을 눌러서 나오는 메세지에서 ~~로 이동을 선택하면 됩니다.
그럼 아이디와 비밀번호를 입력하라는 창이 나옵니다.
여기서는 위의 안내에 나오는 아이디와 비밀번호를 입력합니다.
(크게 어렵지 않은 부분이라 이미지는 생략.. 절대 귀찮아서가 아닙니다!)
호오 설치화면이 나오는군요. 저는 사실 이전에 WordPress를 사용해본적은 없지만 이 글을 보시는 분들은
충분히 잘 알고 계시리라 생각되어 패스트하게 설치해보겠습니다.
1. 설치언어 : 한국어
그랬더니 음. 다음과 같이 설정화면이 나오네요.
(평소 사용하는 비밀번호를 넣었는데 난이도가 보통이네요 ㅠㅠ 눙물)
이메일주소야.. 음 이메일 주소는 이미 충분히 노출되어 있엇...
(넌 네 개인정보를 중요하게 생각하지 않았지. 게임을 시작해 볼까!?)
설치하기를 누르면 이미지는 생략하지만 바로 설치가 되네요. 오. 저도 처음 설치해봅니다. 간단하네요.
그리고 글을 하나 작성해서 접속해봤습니다. 잘 나오네요 ㅎㅎ.
이렇게 간단하게 사용하는 WordPress 였습니다. 이미 사용하던 분들이 저보단
WordPress는 훨씬 잘 아실테니 다른 기능들은 설명하진 않겠습니다.
그럼 다음에 다른 글로 찾아뵙겠습니다.
안뇽~













Discuss about post