[1편] 창세기전 영웅수집 방치형 무영릉 공략 웹게임 렛츠고.
- 꼬반
- 2024. 11. 25. 23:48

신작으로 찾아왔습니다!
뭐 일말의 변을 해보자면. 생각보다 DnD 웹게임은 꽤 잘나오긴 했습니다.
두번째 시도였지만 UI나 전투, 아이템, 특성, 탐험, 모험, 마을내 상호작용 등이
꽤 많은 어려움도 있었지만 그래도 꽤 괜찮게 나왔다고 생각합니다. (개인적으로는)
근데 이게 결국... 초반에는 재미있었지만 나중엔 재미가 없더라구요.
왜냐면 난 DnD를 만들고 싶었던 것은 아니니까.
싫어하진 않지만 룰북이나 여러가지를 보면 볼수록. 이거 웹게임으로 구현하기에는
좀 빡빡한데다 내가 엄청 재밌지도 않은데 더 추가해나가는게 영... 재미가 없더란 말이죠.
그래서 깔끔하게 오늘부터 어느정도 스킬이 붙었으니 내가 해보고 싶었던 걸 이젠 하자!
라고 결심한게 바로 창세기전 영웅수집 방치형 무영릉 공략 웹게임 렛츠고.
(까르보나라 붉닭 전주 비빔 고시레 전복 돌솥 누룽지 비빔탕 같다고요? 맞습니다..?)
또 제가 엄청난 소맥빠에 창세기전은 제 최애게임입니다!
창세기전 개인패치나 리소스 추출도 꽤나 깊게 관심을 가졌었고.. 오래전 일이긴 하지만
전체 리소스들은 node로 추출기 만들어서 현재도 모든 이미지는 다 가지고 있습니다.
(맵 리소스는 못뽑았어요. 당시에 못찾아서.. 다시 한번 찾아볼까도 생각중입니다..)
그래서 만드는 진짜 개인 사심 채우기 프로젝트 렛츠고...
다만 계속 작업을 하다보니 canvas를 직접 계속 다루는건 좀 무리가 있더군요.
(노력 투입 대비 효과가....)
그래서 Canvas는 직접 다루지 않고 다른 프레임워크를 활용하기로 하고 이것저것
Phase.js도 해보고 다른것도 해보고 하다가 웹 브라우저에서 제일 적합해보이는 easel.js로 스타트하여
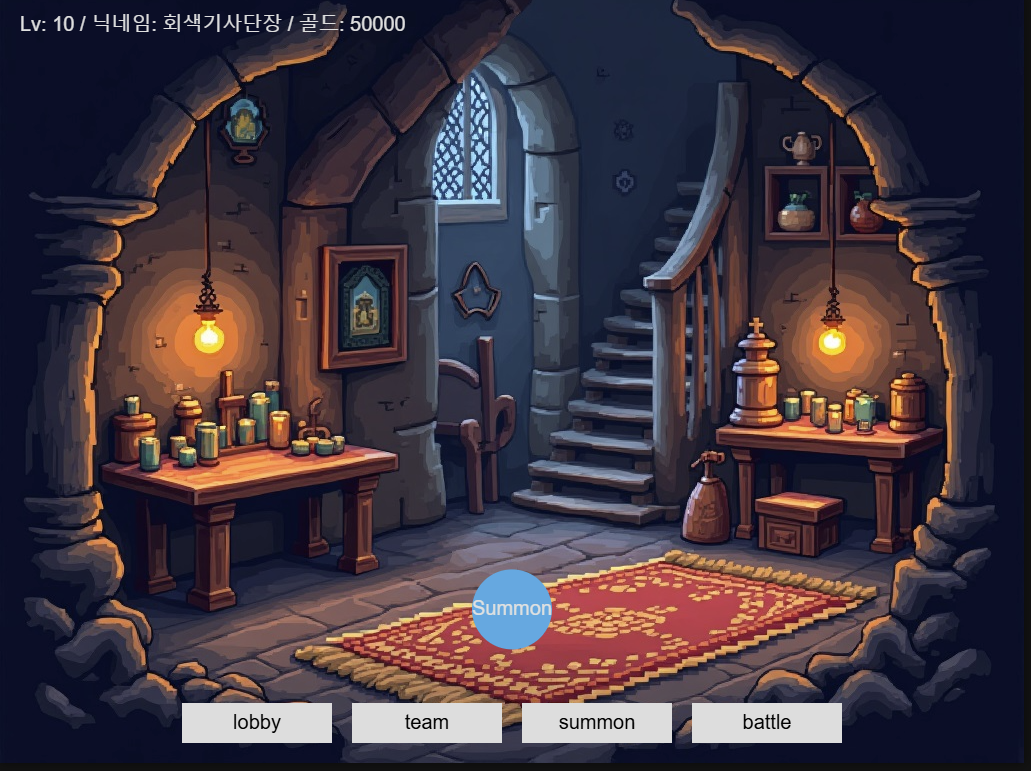
오늘 아래와 같은 작업을 하였네요.



자연스럽게 소환버튼으로 등급별 캐릭터를 소환합니다. 그리고결과를 잘 출력해주네요.
다음엔 소환한 캐릭터들을 team 화면에서는 목록으로 확인하고 클릭해서 세부 정보나 아이템창을 보게 해주고
battle 에서 방치형 스테이지에서 전투를 벌이게 하는걸 추가하도록 하죠..후후후....
너모 좋네요. 우선 캐릭터들 쭉 추가하고 소환버튼만 누르면서 놀아도 재밌을거 같은 내 기분.
이것이 바로 자급자족 라이프! AI 만세! 만만세! 인것입니다! VIVA!