[MySQL] MySQL Enterprise root user default password
MySQL Enterprise root user default password 회사 서버에 오랜만에 MySQL Enterprise 5.7.20 버전을 설치하게 되었다. 요즘은 MariaDB나 NoSQL 같은 오픈소스 위주로 사용하다 보니. 일단 Oracle 에서 Enterprise 버전을 받는것 부터 좀 버벅 대다가 다운받고 설치는 zip 파일을 풀면 rpm 파일들이 있는데 yum localinstall 명령어로 common -> lib -> devel -> client -> server 순으로 설치해준다. rhel 7 기준으로 systemctl 명령어를 사용할텐데 systemd 데몬이 바로 생성되어 있지 않다. 이를 위해서는 mysqld_pre_systemd 명령어를 실행시켜주면 mysqld 로 sys..
-
- 꼬반
- 2018. 1. 10. 10:16
[ELK] ELK를 활용한 웹 로그 모니터링 시스템 - 1
회사에서 웹 서버의 로그 수집 및 분석을 위해 2015년 말 부터 ELK Stack과 TICK+Grafana Stack으로 웹 서버 및 주요 서버, 서비스의 로그 수집 및 대시보드를 통한 모니터링을 활용해 왔다. 다만 ELK는 당시에는 버전이 낮았고 성능이나 사용적인 부분에서 InfluxDB 보다 불편함을 느껴 지금까지 주로 TICK을 사용해왔다. ELK는 1.X에서 2.X로, 그리고 5.X로 마이그레이션을 하며 사용은 했었지만 제대로 활용하진 않았다. 얼마전 Elastic Tour 2017 Seoul 에 참석하여 6.X ELK를 보니 다시 한번 제대로 사용해보자는 생각이 들어 처음부터 새로 구축하기로 하였다. 이 글은 간단한 설치 및 구성과 logstash, filebeat 를 통한 로그 수집, 필터 ..
-
- 꼬반
- 2018. 1. 9. 15:43
[docker] ova to docker img 변환하기
이번에 회사에서 일을 하면서 ova 파일로 교육을 진행하게 되었다. 그런데 ova파일은 아무래도 실습, 교육환경을 준비하는게 매우 번거로워서 도커 컨테이너로 바꿀수 있는지 찾아보았다. 결과부터 적어보자면 변환도 가능하고 정상적으로 실행도 해보았으나 중간 처리 과정에 시간이 꽤 걸려서 실제 사용을 하기엔 어려워 보였지만 기록을 남긴다. 대상 ova : 30Gimport 용량 : 60G 1. ova 파일을 tar xvf 로 압축을 해제2. 안에 포함된 .vmdk 파일을 qemu-img 를 통해 raw 파일로 변환3. 변환한 raw 파일을 guest 를 이용하여 가상 filesystem 으로 마운트 후 처리과정4. 변환된 파일을 docker import 를 통해 img 로 등록5. 등록한 img 파일을 실행...
-
- 꼬반
- 2017. 11. 10. 17:15
[LineageOS] 커스텀 롬 사용해보기!
내게는 현재 메인 폰으로는 Nexus 6P를 사용하고 있다. 구글 레퍼런스다 보니 최신 OS가 바로바로 업데이트 되는것이 제일 맘에 들었고 통신사 앱이 설치되지 않는점도 마음에 들었다. 그래서 앞으로도 핸드폰은 쭉 구글 레퍼런스를 쓰지 않을까 싶다. 그리고 얼마전에 산 아이패드 pro 10.5를 메인 디바이스로 사용한다. 마지막으로 Nexus 6P를 쓰기전 중고로 잠시 사용하던 삼성 갤럭시 S5 LTE-A 모델. 현재는 액정 보호 유리가 나가고 더이상 업뎃도 안되고 느린거 같아 한번 커스텀롬을 올려보고자 정보를 찾아보고 기록을 남긴다. 참고는 많은 사이트가 있었으나 다음 사이트가 제일 도움이 되었다. 참고 : http://blog.naver.com/PostView.nhn?blogId=kykint&logN..
-
- 꼬반
- 2017. 9. 29. 09:53
[Golang] Golang으로 Naver TTS (Clova Speech Synthesis API) 사용하기
Naver TTS API를 사용하기 위해서는 먼저 아래 링크를 참고하여 API 이용신청을 먼저 해야 한다. https://developers.naver.com/docs/clova/api/#/CSS/API_Guide.md#clova-speech-synthesis-api-가이드 이후 발급받은 키와 시크릿 키를 가지고 진행한다. 위 가이드에는 Golang 구현 예제가 없어 아래와 같이 테스트 해보았다. (소스는 테스트 목적으로 허접...) 다른 언어들의 경우 대부분 위 링크에 나와 있으니 참고할 것. 123456789101112131415161718192021222324252627282930313233343536373839404142434445package main import ( "bytes" "fmt" "..
-
- 꼬반
- 2017. 8. 23. 13:38
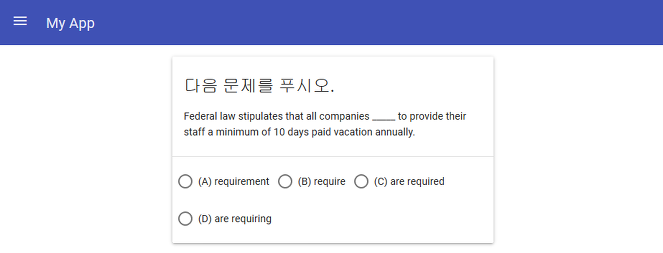
TTS API 테스트 기
TTS API 관심이 있어서 (영어 재생) Google, Naver, Voice RSS 3개 테스트를 해보았는데 Naver의 API 영어 TTS 가 생각보다 품질이 훌륭해서 놀랐음. Google, Voice RSS 쪽도 나쁘진 않고 Voice RSS 는 미국, 영국, 호주 버전이 존재해서 선택지가 다양한데 Naver는 일단 여성, 남성만 선택이 가능 하긴 하나 생각보다 괜찮음.. 테스트 한 이유는 토익 공부하며 오답노트 웹앱을 만드는데 뷰는 Vue.js 로 작업 / 백엔드는 Golang 으로 해당 웹앱에 접속하면 입력해둔 틀린 문제 중 임의로 한문제가 나오고 해당 문제를 풀도록 되어 있다. 일반적인 문법은 큰 문제가 없는데.. LC는 어떻게 할까 생각해보다가 TTS API를 테스트 해본것. Naver 구..
-
- 꼬반
- 2017. 8. 23. 09:19
[Vue.js] vue-material 사용시 event bubbling 문제 해결
Vue에서 ui framework 으로 사용하는 vue-material 에는 작은 버그가 있다. md-radio 를 포함한 input 모듈에 label 에도 click 이벤트가 걸려있어서 라벨쪽을 클릭하면 이벤트 버블링이 발생하는 것. 해당 에러를 검색해보니 얼마전 vue-material git hub 에 논의 된 내용이 있었다. (몇일만 일찍 봤으면 이 이슈는 내것이었을 텐데 ㅂㄷㅂㄷ) https://github.com/vuematerial/vue-material/pull/954https://github.com/vuematerial/vue-material/pull/954/commits/1e345ee850100269deec2821bd208633811383d0 이걸 보고 해결하기 위해서는 아직 공식 rel..
-
- 꼬반
- 2017. 8. 22. 17:32
Nginx, GeoIP, Grok Pattern, InfluxDB, Telegraf, WroldMap, Grafana 연동 삽질기
각 서비스의 접속 지역을 확인하기 위해 Nginx 를 1.13.3 으로 소스 재컴파일을 하였고 GeoIP Module 을 설치하였으며 (이와중에 dependancy 로 설치된 nginx 때문에 소스 컴파일 한 nginx 가 영향을 받아 스크립트가 정상동작 하지 않는 부분이 발생.. 하여 system service daemon 을 수정하여 정상 동작 확보 - bin 파일을 rpm 의 nginx 가 아닌 source build 된 nginx 로 실행 위치 변경) 이후 grafana 에 world map plugin 을 설치하고 지도에 표시하느라 쿼리와 telegraf, influxdb 에 nginx log 넣느라 삽질 삽질 하다가 어 됬다! 하고 좋아했다. (지난번 포스트) 그런데 몇일 후 보니.. 다시 정..
-
- 꼬반
- 2017. 8. 9. 15:09
Nginx, GeoIP, Telegraf, Influxdb, Grafana 연동!
회사에서 사용하고 있는 웹 서비스의 구성은 간단하게 다음과 같다. Nginx (리버스 프록시 서버) --- WAS (각 어플리케이션 서버) --- 백엔드 (DB, 스토리지 등) 여기서 유저는 가장 상단의 Nginx 서버에만 접근이 가능하다. 이러한 구성은 기본적으로 보안이나 관리 등에 용이하다. 그리고 각 서버들의 상태 모니터링 및 로그 수집을 위해 2가지 시스템을 혼용하여 사용하는데 ELK 와 TICK 이 바로 그것이다. ELK는 Elasticsearch, Logstash, Kibana 를 지칭하는데 과거 버전에서 5.x 버전으로 업그레이드를 하면서 이 로그 수집방식이 Logstash-forward 대신에 beat 로 대체 되었다. 그래서 각 단말에 beat가 서버의 로그를 수집하여 Elasticsea..
-
- 꼬반
- 2017. 8. 3. 09:56
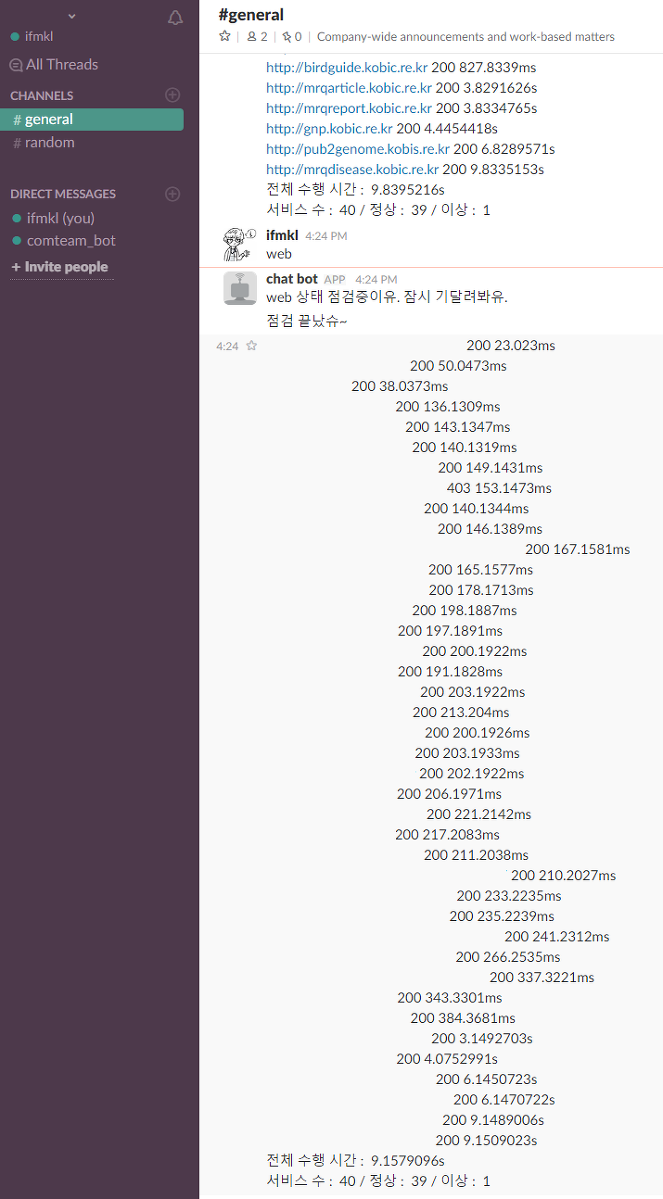
[Slack] Slack-Bot 으로 웹 서비스 모니터링 하기
회사에서는 다양한 방식으로 모니터링을 하고 있다. 일단 기본적으로 Nagios로 전반적인 서비스와 하드웨어 등을 모니터링 하고 있고 외부 모니터링 도구로 whatap.io 로 서버와 중요 url 5개(무료 제한) 를 모니터링 하고 있다. 각 서버 로그는 telegraf - influxdb - grafana / filebeat - elastic - kibana 로 이중화 하여 수집 및 모니터링을 하고 있다. 그럼에도 불구하고 안정적인 서비스를 위한 모니터링에는 끝이 없다. 그래서 이번에 Slack-Bot 을 활용하여 웹 서비스를 간편하게 체크할 수 있도록 해보았다. 먼저 개발은 다음과 같은 환경으로 진행하였다. 1. 웹 서비스 40개의 status code 와 응답시간을 체크 -> Golang 으로 개발 ..
-
- 꼬반
- 2017. 6. 9. 16:58